
もくじ:
>>普段のトップページの制作過程
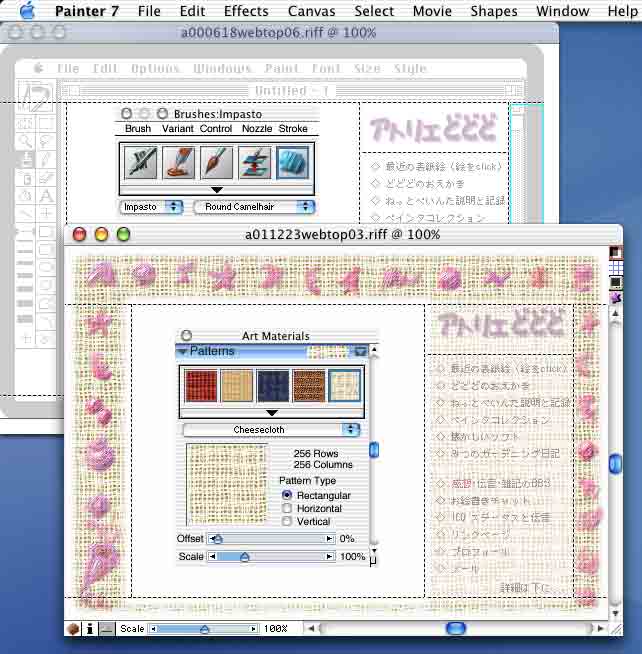
>>変更作業中のスクリーンショット
>>クリスマス風に変更する。。。
Painterの便利な機能の一つにイメージスライサーというのがあります。
絵を好きなように分割し、その各部にマウス・ロールオーバー
(マウスがその領域に入った時などに別のイメージを表示)を設定可能です。
この機能はPainter5.5で搭載されて、以来ずーっと変化がありません(^^;;
(従って作例や図はPainter7のものですが、
Painter5.5、Painter6、共通して参考にしていただけると思います(^^;)
…という訳で当時便利だった機能も、その後のWeb関係のソフトの進化により
JavaScriptを駆使して動きまくる現在のサイトに比べると…
「おいおぃ、それだけ?」といいたくなるかも…ですが(^^;;;
まぁ気をとりなおして…今日は自分のサイトのトップページを
クリスマス仕様に換えてみましたので、これを題材に…
1.簡単に普段のトップページの制作過程と構造(?)を説明しますと…
(1)SuperPaintという古いMacのソフトのスクリーンショットを用意します。
(2)中央に飾る絵が負けないように白黒のスクリーンショットを薄くします。
効果>明度などで薄くしても良いのですが、こういう白黒画像を
狙った灰色にするためには、上にレイヤーを1枚作って
狙った灰色で塗りつぶして合成法法を「スクリーン」にする
という手もあります(^^)。
(3)後は「アトリエどどど」のロゴを「陰影を作成」などで作って、
メニューの文字を配置します。
(4)毎日更新する絵やロゴ、メニューをバランスよく配置できたら、
ダイナミックプラグインの「イメージスライサー」のレイヤーを作成します。
(5)「イメージスライサー」のレイヤーをダブルクリックしてダイアログが出た状態で
イメージを切り分けます。中央の絵の部分のみロールオーバーを設定して、
前日の絵が見れるようにして、スライスしたイメージとコントロールする
JavaScript付きHTMLを書き出します。
(6)HTMLを加工してトップページとして仕上げます(詳細は割愛(^^;;)
2.さて今日はクリスマス風にトップページを飾ってみましょう(^^)
イメージスライスの形状その他は変更せず、
スライスされた絵だけを入れ替えることにします。
(1)Painte_CD2のパターン/Web Patterns/Fabricを読み込みます。
Macの場合はPainterを起動した状態でこのファイルをダブルクリック
するだけで、「アート素材:パターン」のパレットに読み込まれます。
(2)1の普段のトップページのファイルで上にレイヤーを作成して
このパターンで塗りつぶします。
(3)フチをぼかします。
書類のやや内側に四角く選択範囲を作成して、選択範囲を数回
スムーズ化して角を丸め、選択範囲を反転して、白で塗りつぶします。
(4)同様に中央の絵の部分も四角くぼかして白で塗りつぶします。
(5)ロゴやメニューのレイヤーを全面に移動して、その下にレイヤーを作成し、
適当な大きさの選択範囲で白く塗りつぶし、レイヤーの透明度を調節して、
ロゴやメニューが見やすいように調整します。
(6)上にレイヤーを作成して、インパスト・ブラシで適当にクリスマスらしい(?)
絵をふちの部分に簡単に描きます(^^)。
(7)スライスを書き出して出来上がり(^^)。
感想や追加レビュー希望項目、ミスの指摘などをお待ちしています(^^)↓
[Painter7 top ]
[Paintertop][Painter7:menu][Painter7:Palete][ぺインタの変化]
<Back><Home><伝言とリンクのボード><mail>
[Corel Graphic User'sClub(MailingList)][@nifty:FCOREL][@nifty:FGRAPHIC]